In this lesson, AnimSchool instructor Scott McWhinnie takes us through his process of creating breakdowns that will best define a character’s motion. As Scott says in his lesson, “In CG animation, the computer is your inbetweener— and it’s the dumbest inbetweener — so it’s your job to give it all the information it needs.”
What is a Classic Breakdown Pose?
A classic breakdown is typically defined as the “middle transition pose,” giving the computer information to describe the arcs, what is leading, dragging, overlapping, etc. There can be more than one classic breakdown.
Analyzing a Scene
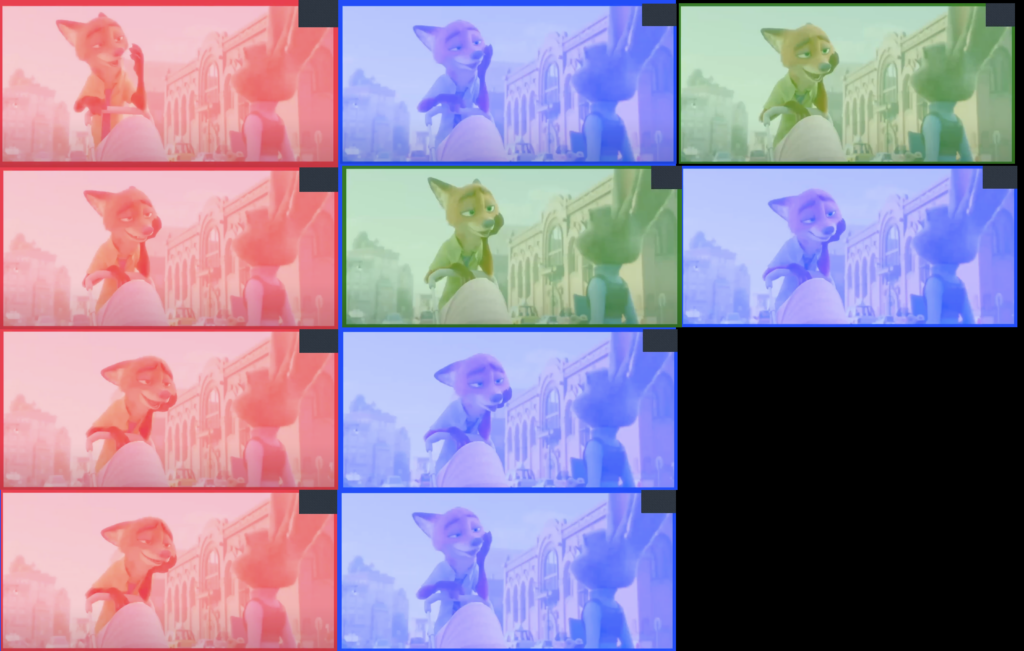
Scott offers an example scene from Zootopia (2016), in which Nick rests his head into his hand, leans forward, and speaks to Judy. The main key poses consist of Nick’s starting position, leaning in, leaning down, and leaning forward towards Judy.

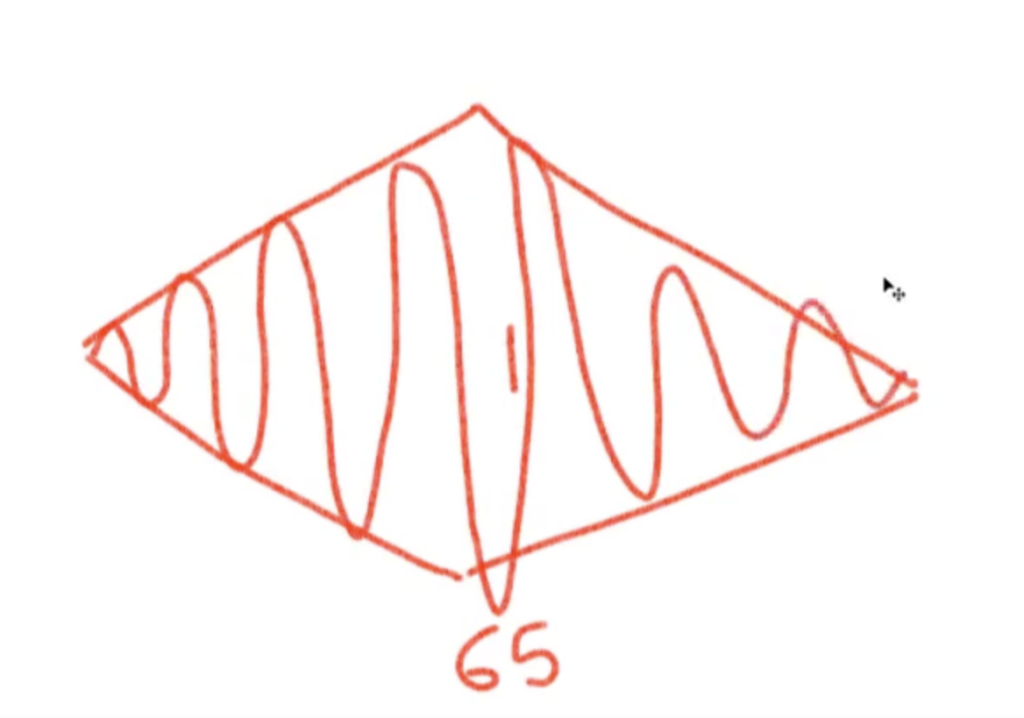
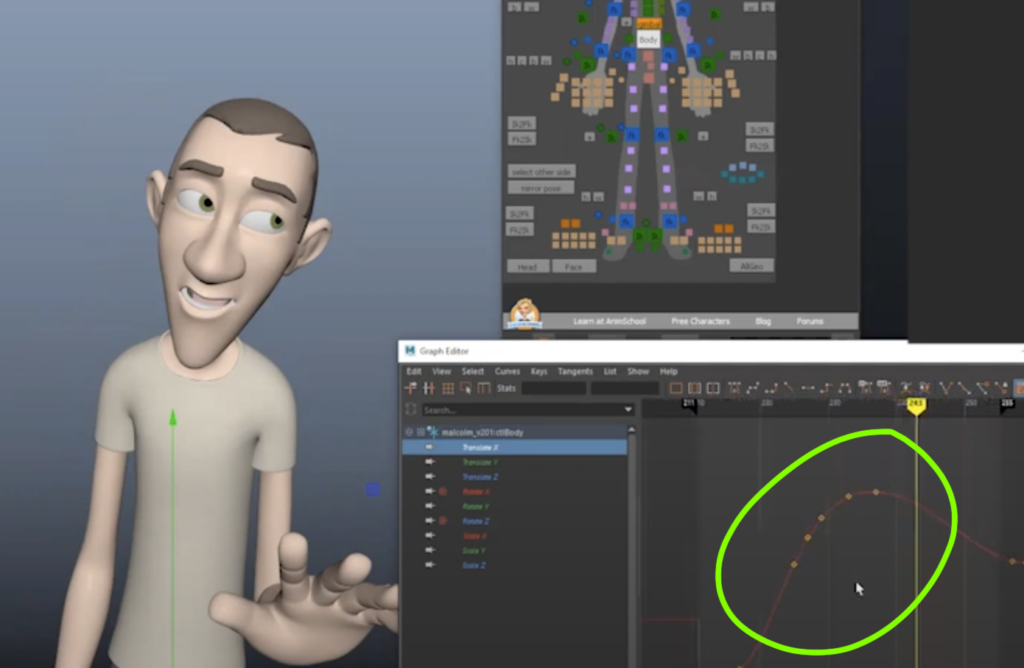
To identify the classic breakdown poses, look for the poses that begin to describe arcs, what’s leading, and what’s being delayed or dragging behind.

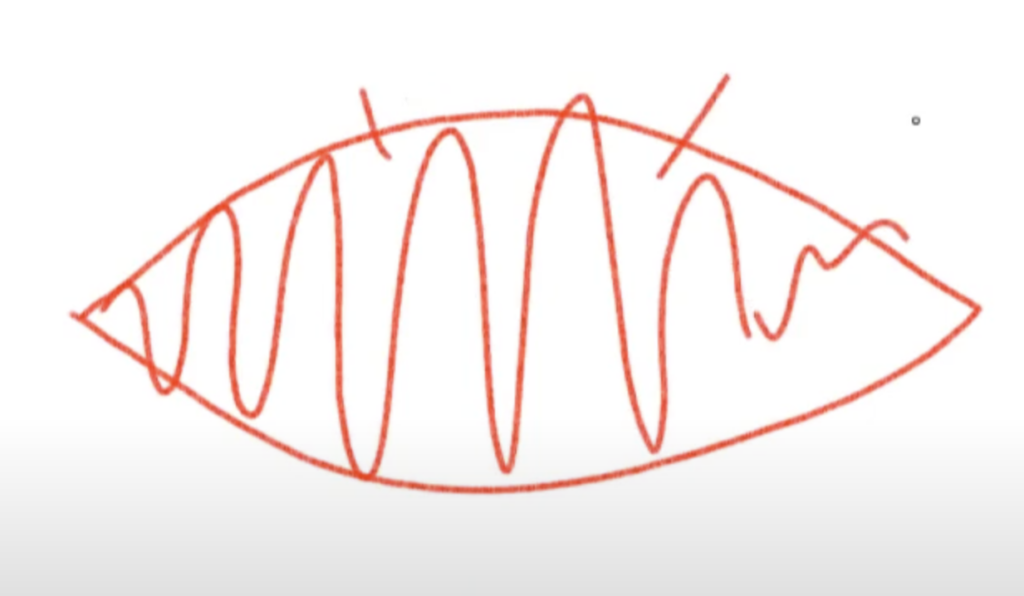
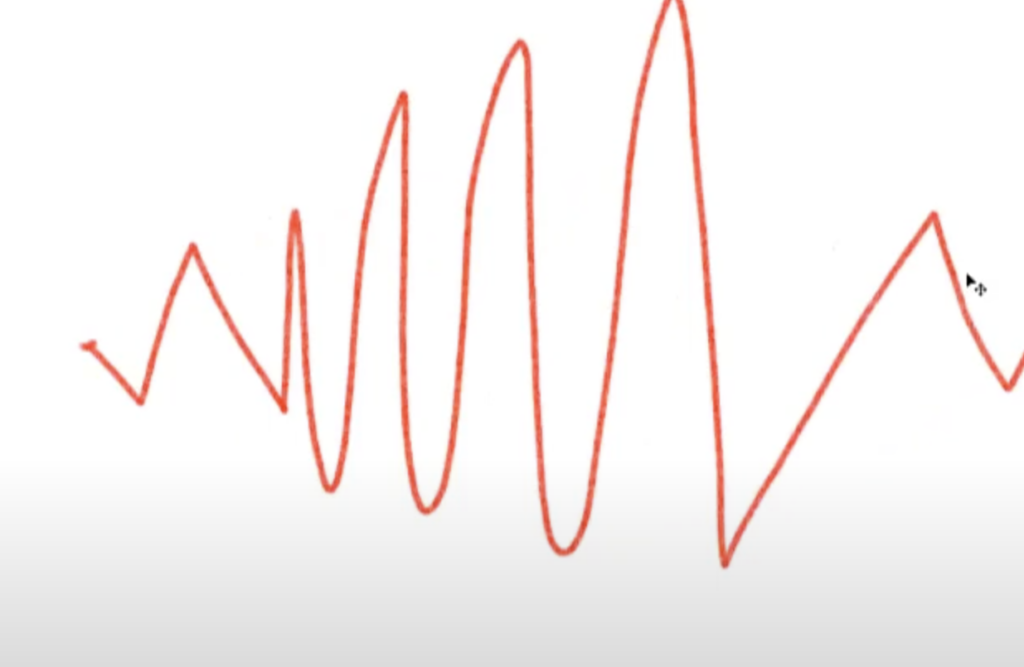
The next step is to look for antics and overshoots, ensuring that any build up of action is present and any overshoot of emotion is visible. Generally, great and intense emotions don’t come to a full stop because there simply isn’t enough time; as a result, emotions will often overshoot and settle back. The sharper and more abrupt an action, the greater the overshoot. Anticipations and overshoots are not always necessary.

Then, it’s time to identify the spacers. Spacers define the spacing for the action. As an action starts to move from a resting state, a spacer sets of the ease out; by the same token, as an action settles into a resting state, the spacer sets the ease in. Additionally, as a character or object changes directions, the spacers help define the slow down in order for the change to occur.


Being able to identify and properly use different types of in-between poses is vital to the animation process in creating smooth, flowing actions and preserving efficiency.
Watch the full clip from an AnimSchool lecture here:
At AnimSchool, we teach students who want to make 3D characters move and act. Our instructors are professionals at film and game animation studios like Dreamworks, Pixar, Sony Pictures, Blizzard & Disney. Get LIVE feedback on your Animation from the pros. Learn more at https://animschool.edu/